Nachdem ich hier eine ganze Weile nichts mehr von mir gegeben habe, mal wieder ein kleines Update. Das Dateisystem meiner SD-Karte hat sich vor längerer Zeit mal verabschiedet und ich hatte bis vorgestern keine wirkliche Motivation dazu das System neu aufzusetzen.
Jetzt bin ich allerdings endlich mal dazu gekommen – nun auch mit der neusten Version von Raspbian: „Jessie“ und einem mit dem Original-Code wieder abgeglichenen Spiegelinterface von Michael Teeuw. Kurz zu der neuen Linux Version, ich muss sagen, mir gefällt systemd bisher echt gut, kommt mir sehr viel einfacher vor damit die Prozesse zu verwalten aber darum soll es heute nicht gehen.
Ich habe damals mal den Code von der Raspberry Pi Face Recognition Treasure Box genommen und etwas angepasst, sodass er nicht nur ein Gesicht als berechtigt oder nicht berechtigt erkennt, sondern zwischen Gesichtern unterscheiden kann und kontinuierlich nach Gesichtern sucht, statt nur nach einem Knopfdruck. Diesen veränderten Code habe ich nun auch in den Spiegel eingebaut. Er kann nun also erkennen, wer vor ihm steht, dann eine Begrüßung und Informationen für diesen speziellen Nutzer anzeigen.
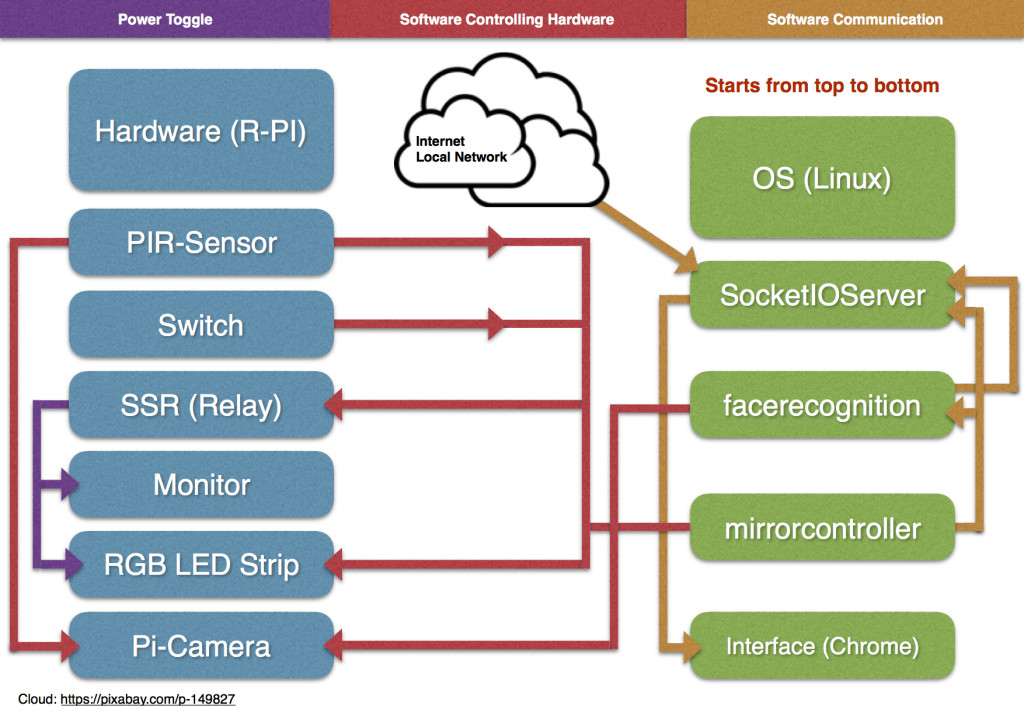
Da ich inzwischen relative viele Prozesse habe, die irgendwas machen, habe ich gestern Abend mal noch ein kleines Schema aufgezeichnet, um nicht den Überblick zu verlieren, wer mit wem redet.

Auf der Software Seite habe ich ganz unten, für die Steuerung von GPIO-Sachen, den mirrorcontroller. Er schaut nach Veränderungen des Bewegungsmelders und überwacht einen Knopf. In Zukunft wird er auch noch die Farben der RGB LED Beleuchtung steuern aber die, muss ich erst noch einbauen. Bewegt sich etwas, wird das Relais des Monitors geschaltet und ein Signal an den Gesichtserkennungsprozess gegeben, welcher dann anfängt Fotos aufzunehmen und sie nach Gesichtern abzusuchen. Erkennt der Prozess ein Gesicht, gibt er dieses an den SocketIOServer weiter, welcher es wiederum an das Webinterface leitet, um dort dann eine Willkommensnachricht und personalisierte Inhalte anzuzeigen. Neben dieser Funktion kann der SocketIOServer noch Online-Banking, um den aktuellen Kontostand des Nutzers anzuzeigen, er sammelt Statistiken zu meinen Vimeo-Videos, ermittelt den vorhandenen Festplattenspeicher auf meinem Server, überwacht die Fritz!Box, um über Anrufe zu informieren und zeigt von meinen Kunden noch zu bezahlende Rechnungen an. In nächster Zeit möchte ich noch Wunderlist einbauen, damit auch meine ToDo’s angezeigt werden können.
Das ist mein aktueller Stand soweit, nachdem ich die letzten Hardwarekomponenten jetzt dann soweit fertig habe, kann es endlich auch mal an das Gehäuse gehen.

 English
English