The method I used to transfer information from my Python script over to my Node.js script by using zerorpc kind of worked but every time the scripts were running for some time they suddenly stopped transferring my data for no apparent reason. Since I wasn’t really a fan of the way I setup the connection in the first place, I didn’t bother finding a solution for my problem and directly started looking for a different way altogether and thanks to John Hobbs I found one. Searching for examples on how to use UNIX sockets I found this article and after I left a comment on his blog, John Hobbs quickly added a socket server written for Node.js, which could then successfully communicate with my Python script.
import RPi.GPIO as GPIO
import os, os.path
import socket
GPIO.setup(27, GPIO.IN)
def node_bridge(command):
if os.path.exists( "/tmp/python_node_bridge" ):
client = socket.socket( socket.AF_UNIX, socket.SOCK_STREAM )
client.connect( "/tmp/python_node_bridge" )
client.send( command )
client.close()
else:
print "Couldn't Connect!"
def switchview(27):
node_bridge("switchview")
try:
GPIO.add_event_detect(27, GPIO.FALLING, callback=switchview, bouncetime=600)
while 1:
time.sleep(100)
var io = require('socket.io').listen(1234);
var net = require('net');
var server = net.createServer(function(python_bridge) {
python_bridge.on('data', function(data) {
if(data.toString() == "switchview") {
io.sockets.emit('switchview');
}
});
});
server.listen("/tmp/python_node_bridge");
var socket = io.connect('http://localhost:1234');
view = "view1";
function switchview() {
if (view == "view1") {
$('#view1').fadeOut(700);
$('#view2').fadeIn(700);
view = "view2"
} else if (view == "view2") {
$('#view2').fadeOut(700);
$('#view1').fadeIn(700);
view = "view1"
}
};
socket.on('switchview', function () {
switchview();
});
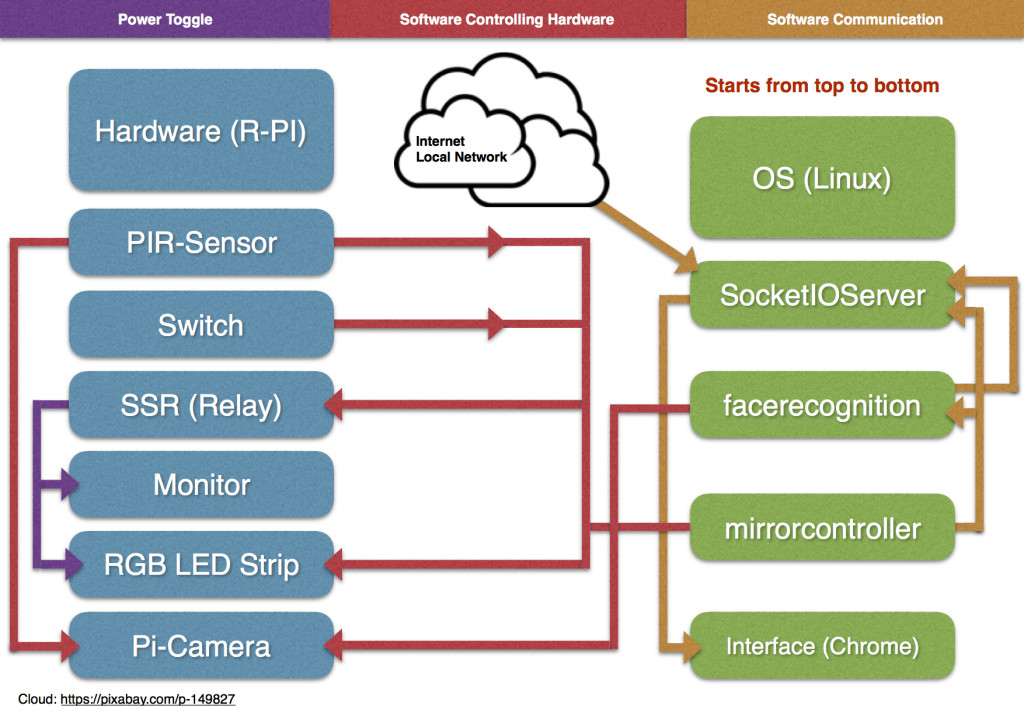
These three pieces of code switch between different views for displaying different kind of information on my mirror UI after pressing a Button.
The Python script monitors the GPIO-Pin and waits for the 3.3V to drop to 0V, it then sends a message to my Node.js script, which sends a message to the web interface where the different views are then triggered by a JavaScript function.


 Deutsch
Deutsch